
32836
Trong thế giới phát triển web ngày nay, hiệu quả và tiết kiệm thời gian là những yếu tố quan trọng giúp các nhà phát triển tạo ra các sản phẩm chất lượng cao. Với sự phát triển nhanh chóng của công nghệ, các công cụ CSS đã trở thành trợ thủ đắc lực giúp tối ưu hóa quy trình thiết kế và phát triển giao diện người dùng. Những công cụ này không chỉ giúp bạn tiết kiệm thời gian mà còn mở ra những khả năng sáng tạo không giới hạn. Trong bài viết này, chúng tôi sẽ giới thiệu 5 công cụ CSS đáng kinh ngạc mà bạn nên biết, giúp bạn làm việc hiệu quả hơn và tập trung vào những khía cạnh sáng tạo của dự án. Hãy cùng khám phá cách những công cụ này có thể biến đổi cách bạn làm việc với CSS và nâng cao chất lượng sản phẩm của bạn.
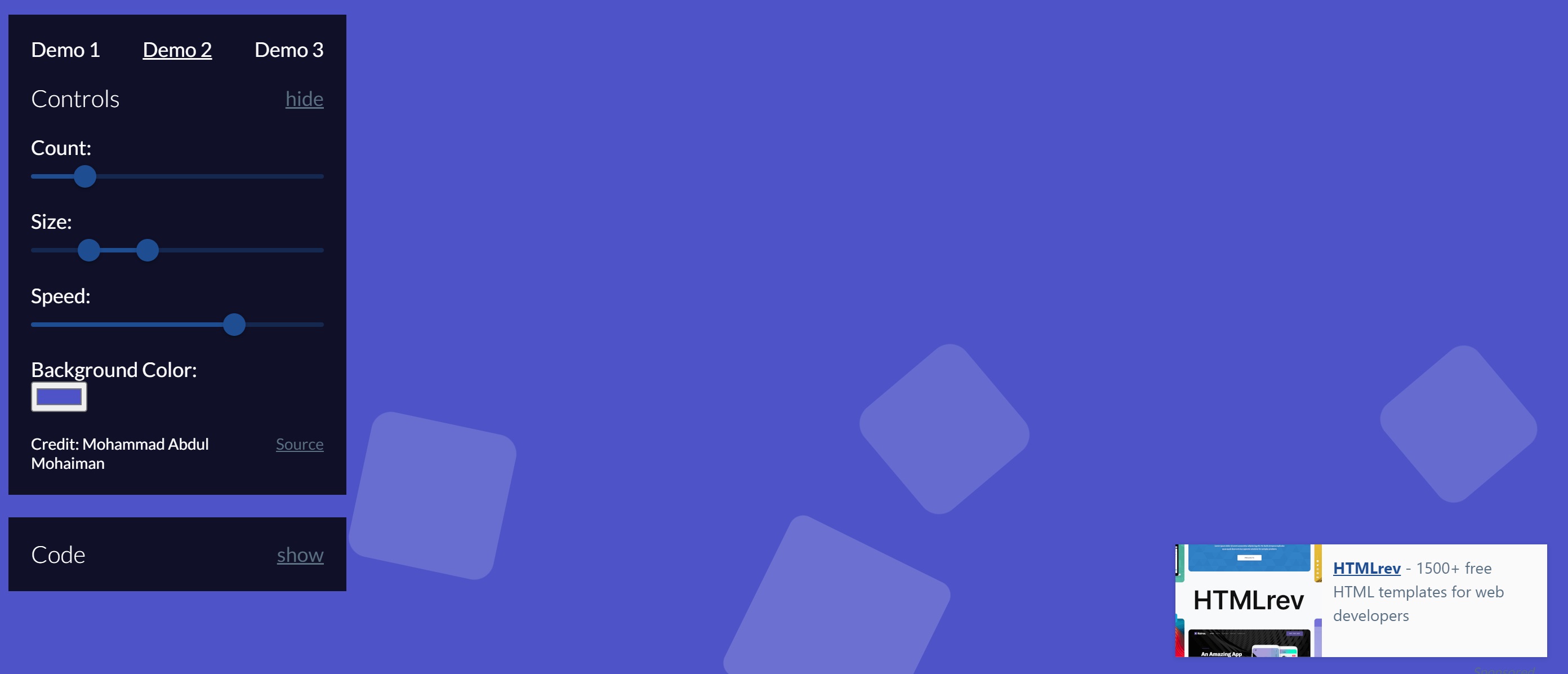
- Animated CSS Background
Với công cụ này, bạn có thể nhanh chóng tạo và tùy chỉnh hình nền CSS động cho trang web của mình. Nó bao gồm tổng cộng ba trình tạo hình nền khác nhau.
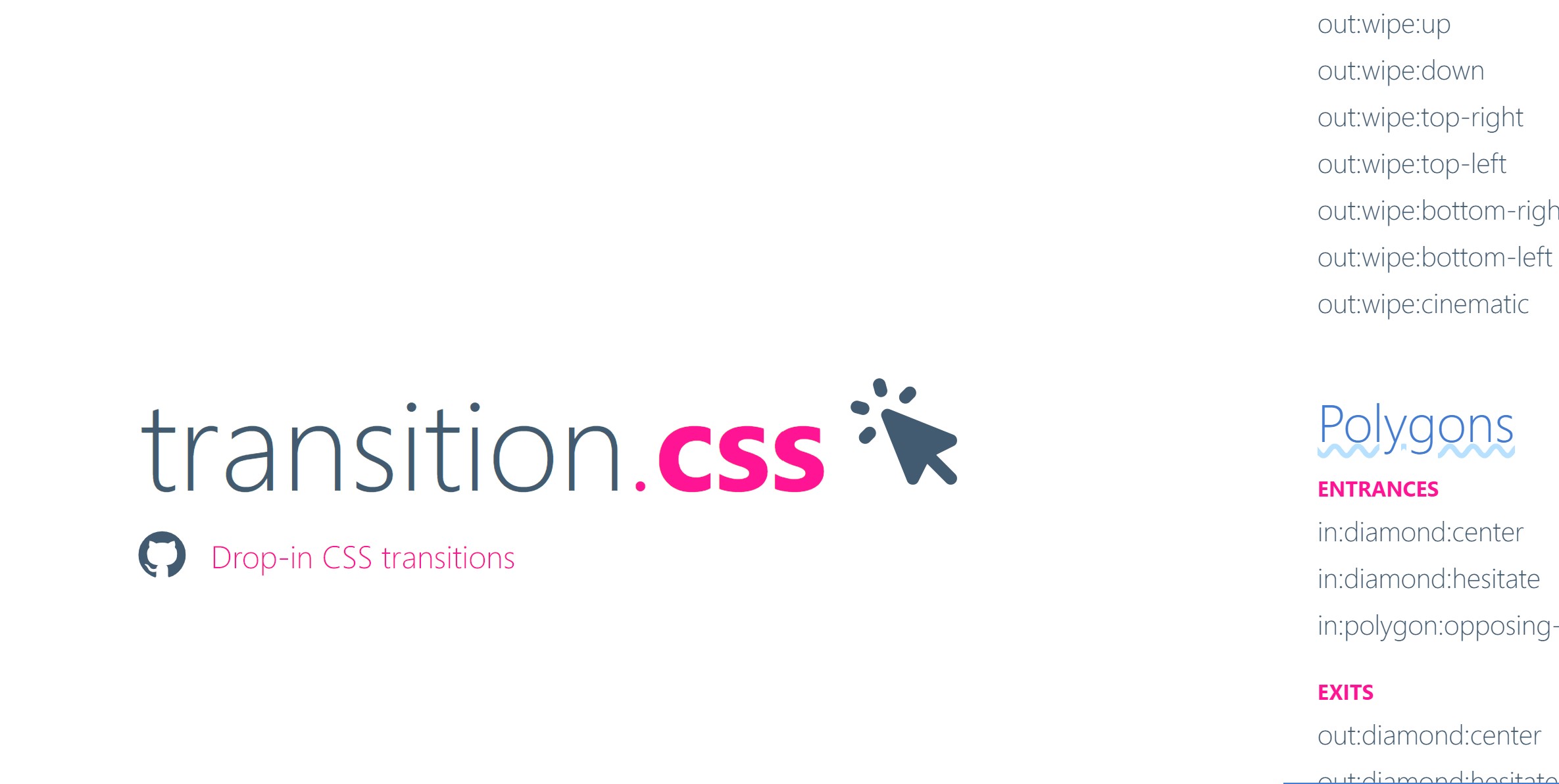
- Transition Style
Công cụ này cho phép bạn dễ dàng sao chép các hình ảnh động chuyển tiếp CSS tuyệt vời từ một bộ sưu tập các hiệu ứng cố định. Chỉ cần nhấp vào một ví dụ và mã CSS sẽ tự động được sao chép cho bạn
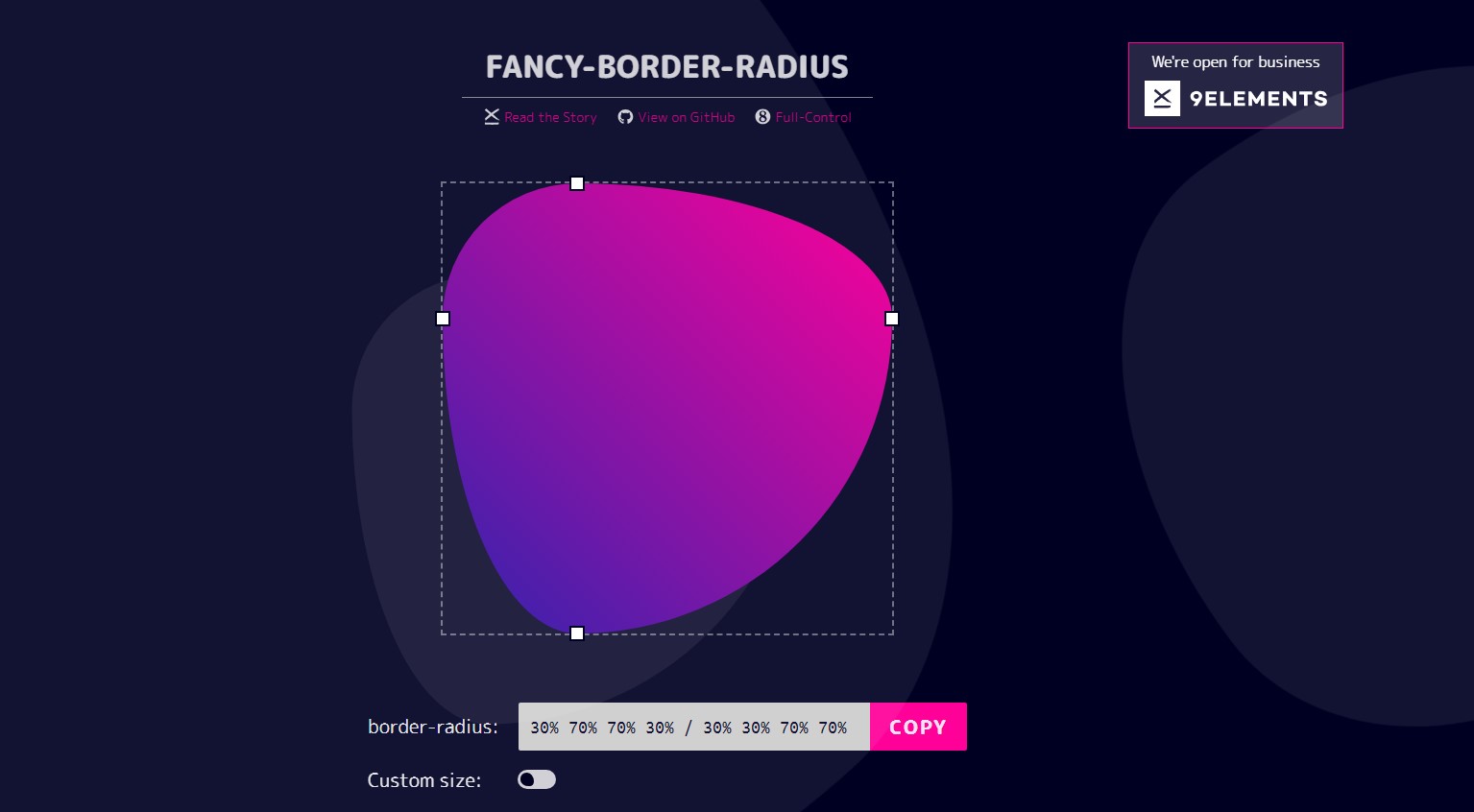
- Fancy Border Radius
Công cụ này cho phép bạn tạo ra các hình dạng đẹp mắt, thú vị chỉ bằng cách sử dụng thuộc tính border-radius. Chỉ với vài cú nhấp chuột, bạn có thể tạo ra các hình dạng tròn độc đáo và nhận ngay mã CSS
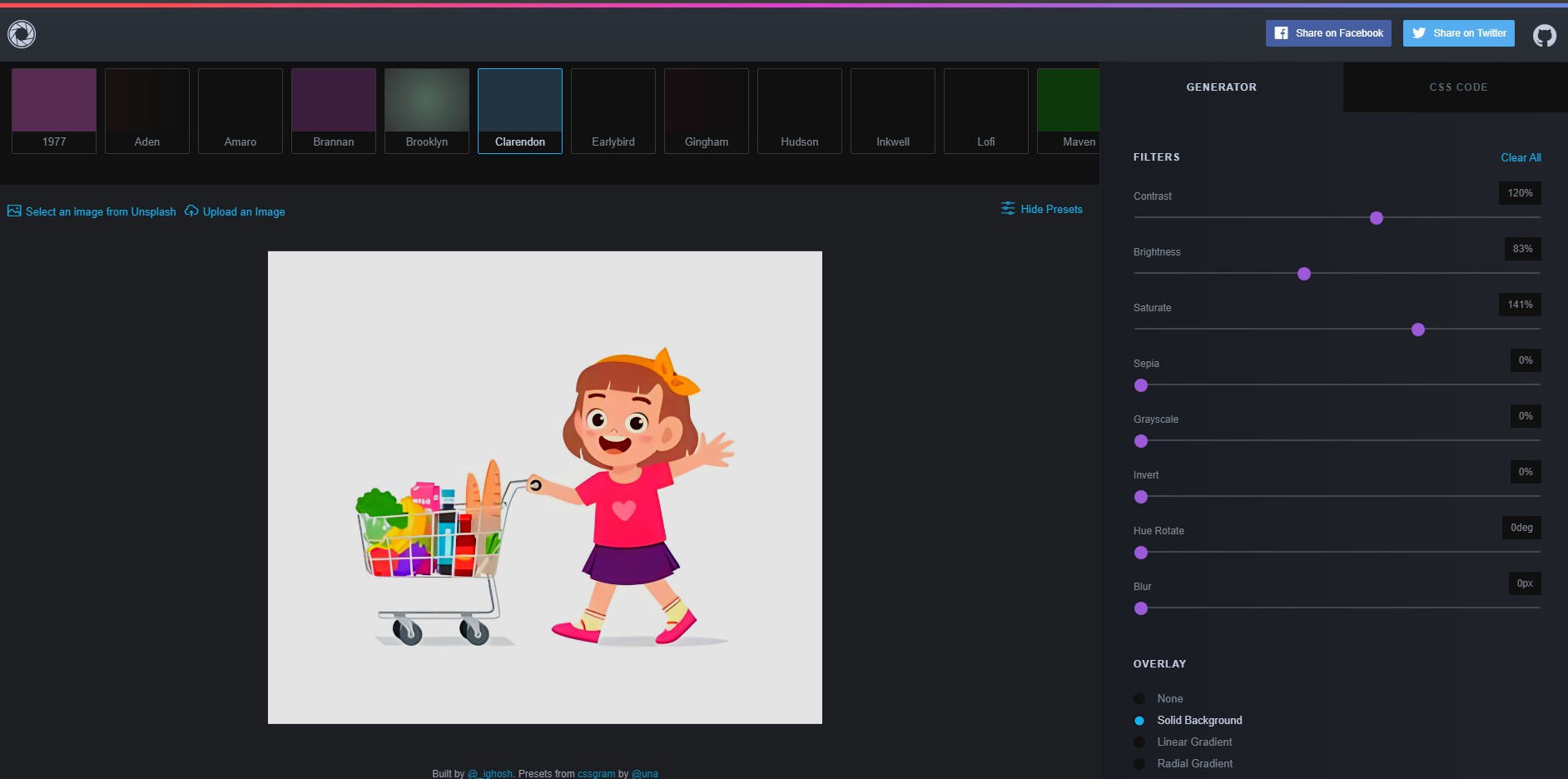
- CSS Filters Generator
Công cụ này cho phép bạn tạo và xem trước các bộ lọc ảnh theo phong cách Instagram thuần CSS. Xem ngay hiệu ứng và sao chép mã CSS để nâng cao hình ảnh trong dự án của bạn.
- 10015.io
Trang web này cho phép người dùng tạo và điều chỉnh các yếu tố giao diện như gradient, box shadows, borders, và nhiều thuộc tính CSS khác thông qua một giao diện đồ họa trực quan.
Danh mục
Bài viết liên quan

How to use Tailwind Css grid generator
14.09.2024
| Author: | ADMIN |
|---|
Tìm hiểu cách sử dụng Grid Layout trong Tailwind CSS với công cụ tạo lưới tự động, giúp bạn thiết kế bố cục nhanh chóng và dễ dàng.
Bài viết khác

Blade Basics
01.08.2024
| Author: | ADMIN |
|---|
Khám phá Blade trong Laravel: từ if-else, loops, kế thừa layout đến include sub-views. Giúp code gọn gàng, dễ quản lý và bảo trì hơn!

9 Mẹo Hữu Ích Khi Sử Dụng Blade Trong Laravel
01.08.2024
| Author: | ADMIN |
|---|
Khám phá 9 mẹo Blade giúp bạn viết code Laravel sạch, tối ưu và chuyên nghiệp hơn. Từ @forelse, @auth, @guest, đến format ngày, tối ưu SEO – tất cả trong một bài viết súc tích, dễ áp dụng!

Hiển thị giá trị trong Blade
01.08.2024
| Author: | ADMIN |
|---|
Hướng dẫn hiển thị biến trong Laravel Blade: escape HTML tự động, hiển thị dữ liệu thô, giá trị mặc định và cách truy xuất mảng, đối tượng. Giúp bạn tối ưu hiển thị dữ liệu một cách an toàn!
