
Tailwind CSS là một framework CSS tiện dụng, giúp các lập trình viên xây dựng giao diện người dùng một cách nhanh chóng và dễ dàng nhờ việc sử dụng các lớp tiện ích (utility classes). Một trong những tính năng mạnh mẽ của Tailwind CSS là Grid Layout, cho phép tạo ra các bố cục phức tạp với sự linh hoạt cao.
Hôm nay, DevEliteBlog sẽ giới thiệu một công cụ hữu ích dành cho các lập trình viên muốn nhanh chóng tạo ra mã lưới (grid) bằng Tailwind CSS mà không cần phải nhớ toàn bộ cú pháp. Điều này giúp đơn giản hóa quá trình cấu hình bố cục grid, cho phép bạn trực quan hóa và tùy chỉnh các thông số cho grid trước khi xuất ra mã Tailwind CSS tương ứng.
-
Truy cập trang web: Vào trang tailwindgen.com.
-
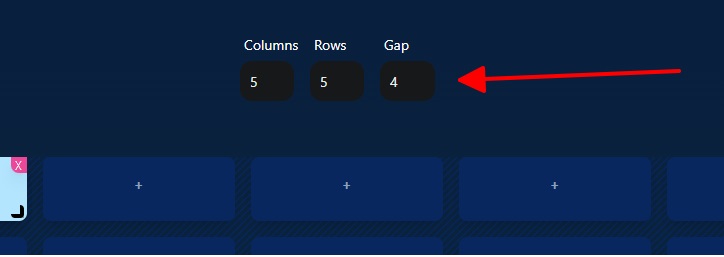
Chọn cấu trúc grid: Bạn có thể chọn số cột (columns) mong muốn cho bố cục của mình. Tailwindgen cung cấp một giao diện đồ họa, nơi bạn có thể chọn số lượng cột và hàng trong grid của mình.

-
Tùy chỉnh khoảng cách (gap): Tailwindgen cung cấp các tùy chọn để điều chỉnh khoảng cách giữa các cột và hàng (grid-gap), một yếu tố quan trọng để tạo ra sự phân chia rõ ràng giữa các phần tử trong lưới.
-
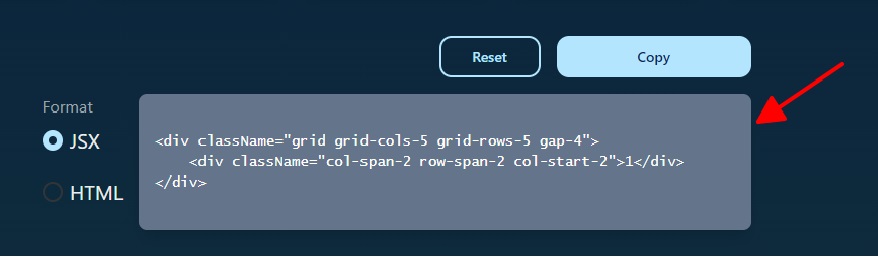
Tùy chỉnh kích thước cột: Bạn có thể tùy chỉnh chiều rộng các cột bằng cách chọn các tùy chọn như
col-span, cho phép cột chiếm nhiều hay ít không gian hơn so với các cột khác. -
Xem trước và xuất mã: Sau khi đã tùy chỉnh cấu trúc grid theo ý muốn, bạn có thể xem trước kết quả ngay trên trang. Sau đó, chỉ cần sao chép mã Tailwind CSS được tạo ra từ công cụ và dán vào dự án của mình.

Với công cụ như Tailwindgen.com, bạn có thể tối ưu hóa quy trình làm việc khi sử dụng Tailwind CSS để xây dựng các bố cục lưới hiệu quả và đẹp mắt.
Danh mục
Bài viết liên quan

5 Công Cụ CSS Đáng Kinh Ngạc
| Author: | ADMIN |
|---|
Bài viết khác

Blade Basics
| Author: | ADMIN |
|---|

9 Mẹo Hữu Ích Khi Sử Dụng Blade Trong Laravel
| Author: | ADMIN |
|---|

Hiển thị giá trị trong Blade
| Author: | ADMIN |
|---|
